Vercel部署Typecho 博客
前言
相信很多人不知道 Vercel 可以部署 PHP,可以在 Vercel 文档 中看到确实支持
准备工作
- Github 账号
- Vercel 账号
- Typecho 程序
- 数据库
- 自己的域名(可选,国内注册可以首年1元甚至免费)部署完成之后默认会给你的项目分配一个 vercel.app 的三级域名,但是在 2021 年 vercel.app 域名被墙,大陆地区无法访问,因此强烈建议自己准备域名
过程
- 创建 Github 仓库
- 本地解压 Typecho 程序
- 在根目录下新建
vercel.json并填入以下代码
1 | { |
- 在根目录下新建
config.inc.php并填入以下代码
1 |
|
- 在根目录下新建
/api/index.php并填入以下代码
1 |
|
下载一个自己心仪的主题解压放到
/usr/themes/目录下将所有文件上传到第一步创建好的 GitHub 仓库里
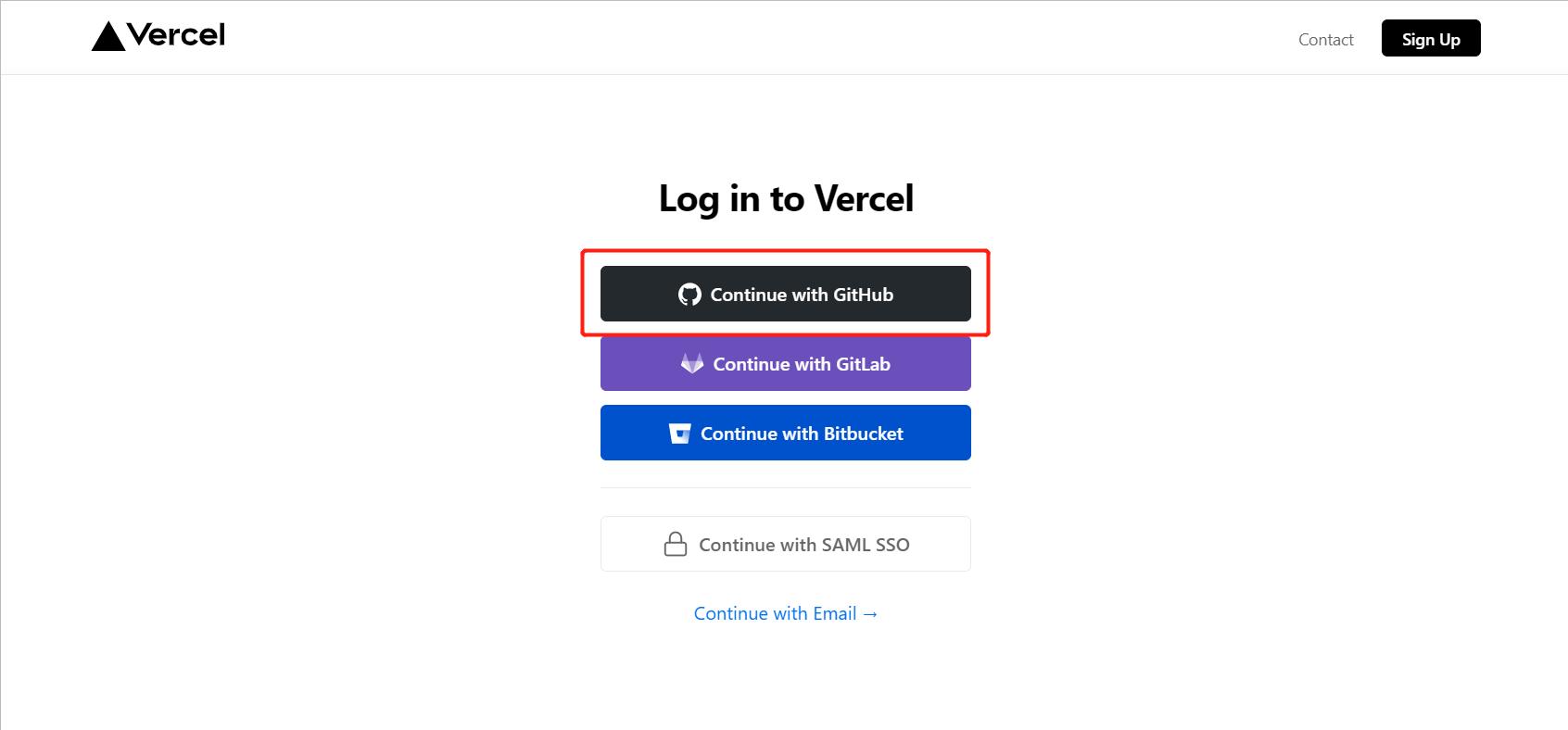
打开 Vercel 然后通过 GitHub 快捷登录

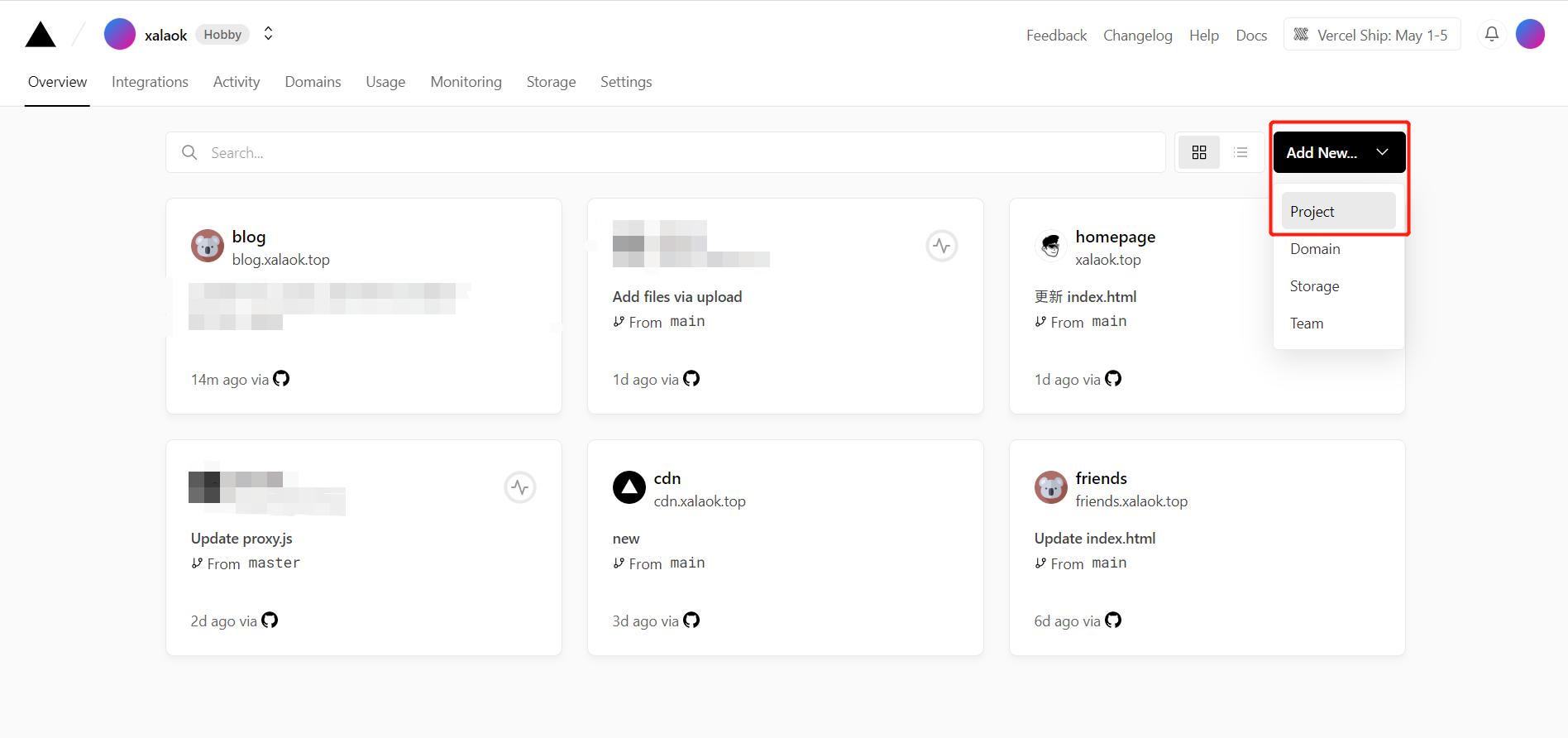
登陆后会自动跳转 Dashboard,点击 Add new - Project

Import Git Repository 选择 Continue With GitHub此时会跳转到 GitHub 批准 Vercel 访问,建议选择允许访问全部仓库,当然你也可以设置仅可访问部分仓库。
选择你的仓库
即将开始部署,在这个界面你可以设置项目名称(可以随意设置),其他项全部保持默认即可,最后点击 Deploy 部署
部署成功后会显示 Congratulation 页面
如果你有域名,直接从此界面右边“Add Domain”进入添加域名,Vercel 会自动生成 SSL 证书(开启 https)。没有的话直接右上角“Go to Dashboard”就可以看到 Vercel 为你准备的域名
打开
https://你的网址/install.php初始化
SO easy!
- 听福神说,你赞助作者会超级幸福哦~ / 感谢您的赞赏
赞赏名单
有了您的支持,财神,福神,天曲星都在往你身上撞哦~ / 由于您的支持,我才能够实现写作的价值。
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自茗辰原
评论 ()